- 0-Introduction
- 1-Chatbot Variables
- 2-Password IF Statements
- 3-Create Main Menu functions
- 4-Complete Quiz 3 Questions
- 5-Adding Score variable global
- 6-Debug this code
- 7-Introducing While loops Boolean flags
- 8-Introducing Validation password creation
- 9a-For Loop Guess the number
- 9b-For Loop Password Challenge
- 9c-For Loop Times table challenge
- FINAL CHALLENGE
- Skills Consolidation Task 1
- Test 1
- 0-Introduction
- 1-Introducing Lists
- 2-Personality Predictor Lists app
- 3-Players assigned weapons lists
- 3a-Nested List Matrix Snakes and Ladders game
- 3b Nested List Super Extension Complete game
- 4-String Manipulation Username Creator
- 5-StringManipulation Email Creator based on Validated username
- 6-Strip characters from password app
- 7-Create registration feature using lists
- 8-Introducing Dictionaries registration with dicts
- 8a-Course teacher finder program with dicts
- 9a-Football Club app Create and Learn
- 9b-Online Shopping Basket Checkout Program Create and Learn
- Test 1
- 0-Introduction
- 1-Introducing File Handling
- 2-READ from fake facebook file
- 3-SEARCH for username return no of friends
- 4-SEARCH by ID return full record listing
- 5-ADD WRITE a new user to file
- 6-SORT file by USER ID and Last Name
- 7-Bingo game store scores
- 8-Modulo Magic Program
- 9-Create Maths Quiz Program Tutorial
- 9a-How-to-DELETE user record row from file
- 9b-How to EDIT a field in a file
- Test 1
- 00 Intro
- 01 Main Menu Start Screen
- 02 Registration Feature Part1
- 03 Secure Password Creator
- 04 Login Functionality
- 05 MainFilms Menu Members
- 06 Allow Users to View films
- 07 Store Viewed Films by user
- 08 Allow users to like films
- 09 Search by Title
- 10 Search by Rating
- 11 Recommendations based on viewing FinalSolutions
- 00 Overview Start Here
- 01 Connect Create table
- 02 Add records to table
- 03 Fetch Display records
- 04 Update database records
- 05 Delete records
- 06 Search by condition where clause
- 07 Search for key phrase word
- 08 Sorting in SQLite
- 09 Search return selected fields
- 10 Count no rows
- 11 Find Max Value in column
- 12 Calculate Average
- 13 Calculate SUM total
- 14 Login username password sqlite
- 00-Introduction to OOP and Classes
- 01-Setup Game Canvas
- 02-Create a Ball Class
- 03-Setup main animation loop
- 04-Make the ball move up
- 05-Create bouncing ball movement
- 06-Change Starting Direction
- 07-Right left wall collision detection
- 08-Add Pong bat paddle class
- 09-Bat movement
- 10 Bat Ball collision detection
- 11 End Game Feature if ball hits bottom
- 12 Display text game over
~ OOP,Classes,Python,Tkinter ...recreating PONG
Step 12: Create text "Game Over" feature in Python and Tkinter
Code and Challenge
Copy and paste the code below. Run it! See if you can play around with adding additional text labels to the start adn other parts of the game
from tkinter import *
import random
import time
class Game:
def __init__(self, canvas): # Added method.
self.canvas=canvas
def game_loop(self): # Removed canvas parameter.
if hit_bottom==True:
self.draw_text(self.canvas,300,200,text) # Added self.canvas arg
def draw_text(self,canvas,x,y,text,size='40'):
font=('Helvetica',size)
return self.canvas.create_text(x,y,text=text,font=font)
class Ball:
def __init__(self,canvas,bat,color):
self.canvas=canvas
self.bat=bat
self.id=canvas.create_oval(30,30,50,50,fill=color)
self.canvas.move(self.id,100,200)
starting_position=[-3,-2,-1,1,2,3]
random.shuffle(starting_position)
self.x = starting_position[0]
self.y = -3
self.canvas_height=self.canvas.winfo_height()
self.canvas_width=self.canvas.winfo_width()
self.hit_bottom=False
def hit_bat(self,pos):
bat_pos=self.canvas.coords(self.bat.id)
if pos[2] >=bat_pos[0] and pos[0] <=bat_pos[2]:
if pos[3]>=bat_pos[1] and pos[3] <= bat_pos[3]:
return True
return False
def draw(self):
self.canvas.move(self.id,self.x,self.y)
pos=self.canvas.coords(self.id)
if pos[1] <=0:
self.y=6
if pos[3] >=self.canvas_height:
self.hit_bottom = True
if self.hit_bat(pos) ==True:
self.y=-6
if pos[0] <=0:
self.x=6
if pos[2]>=self.canvas_width:
self.x=-6
class Pongbat():
def __init__(self,canvas,color):
self.canvas=canvas
self.id=canvas.create_rectangle(0,0,100,10,fill=color)
self.canvas.move(self.id,200,300)
self.x=0
self.canvas_width=self.canvas.winfo_width()
self.canvas.bind_all('',self.left_turn)
self.canvas.bind_all('',self.right_turn)
def draw(self):
self.canvas.move(self.id,self.x,0)
pos=self.canvas.coords(self.id)
if pos[0]<=0:
self.x=0
if pos[2]>=self.canvas_width:
self.x=0
def left_turn(self,evt):
self.x=-10
def right_turn(self,evt):
self.x=10
def main():
tk=Tk()
tk.title("My 21st Century Pong Game")
tk.resizable(0,0)
tk.wm_attributes("-topmost",1)
canvas=Canvas(tk,bg="white",width=500,height=400,bd=0,highlightthickness=0)
canvas.pack()
tk.update()
bat1=Pongbat(canvas,'red')
ball1=Ball(canvas,bat1, 'green')
while 1:
if ball1.hit_bottom ==False:
ball1.draw()
bat1.draw()
tk.update() # Allow screen to be updated (moved here after draw calls).
else:
draw1=Game(canvas) # Added argument for new __init__() method.
draw1.draw_text(canvas,250,200,'Game Over') # Added canvas arg.
tk.update() # Allow screen to be updated.
canvas.after(3000) # Added. Pause for a few seconds.
return # Terminate.
# time.sleep(0.02) # Although you can do so, it is best not to call sleep() in tkinter app.
canvas.after(2) # Use universal 'after()` method instead. Time in millisecs.
main()
Code your solution here
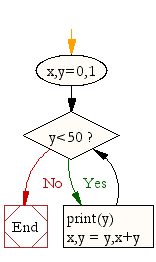
Systems Life Cycle (in a nutshell): Analyse - Design - Create - Test - Evaluate. Designing something or writing out some pseudocode before you actually write code is always a good idea! Get in to the habit of doing so! You can draw your flowchart here and screenshot it.A sample flow chart (design) for this particular challenge could look like:

Each challenge section below provides an online drawing tool where you can dynamically create flowcharts. Screenshot them into your presentation for submission.
Solutions & Answers
Answers /Solutions in the "members area" drive under: "Solve and Learn >>SOLUTIONS"Testing Table
You may want to read a little about Testing first. A teacher may go through some examples with you. Feel free to fill in the test table here, and screenshot it in to your powerpoint. Testing is absolutely essential once you have created a program!| Test No. | Description | Test Data(input) | Expected Outcome | Actual Outcome | Further Action? |
|---|---|---|---|---|---|
| 1 | |||||
| 2 | |||||
| 3 | |||||
| 4 | |||||
| 5 |
Coming soon!