- 0-Introduction
- 1-Chatbot Variables
- 2-Password IF Statements
- 3-Create Main Menu functions
- 4-Complete Quiz 3 Questions
- 5-Adding Score variable global
- 6-Debug this code
- 7-Introducing While loops Boolean flags
- 8-Introducing Validation password creation
- 9a-For Loop Guess the number
- 9b-For Loop Password Challenge
- 9c-For Loop Times table challenge
- FINAL CHALLENGE
- Skills Consolidation Task 1
- Test 1
- 0-Introduction
- 1-Introducing Lists
- 2-Personality Predictor Lists app
- 3-Players assigned weapons lists
- 3a-Nested List Matrix Snakes and Ladders game
- 3b Nested List Super Extension Complete game
- 4-String Manipulation Username Creator
- 5-StringManipulation Email Creator based on Validated username
- 6-Strip characters from password app
- 7-Create registration feature using lists
- 8-Introducing Dictionaries registration with dicts
- 8a-Course teacher finder program with dicts
- 9a-Football Club app Create and Learn
- 9b-Online Shopping Basket Checkout Program Create and Learn
- Test 1
- 0-Introduction
- 1-Introducing File Handling
- 2-READ from fake facebook file
- 3-SEARCH for username return no of friends
- 4-SEARCH by ID return full record listing
- 5-ADD WRITE a new user to file
- 6-SORT file by USER ID and Last Name
- 7-Bingo game store scores
- 8-Modulo Magic Program
- 9-Create Maths Quiz Program Tutorial
- 9a-How-to-DELETE user record row from file
- 9b-How to EDIT a field in a file
- Test 1
- 00 Intro
- 01 Main Menu Start Screen
- 02 Registration Feature Part1
- 03 Secure Password Creator
- 04 Login Functionality
- 05 MainFilms Menu Members
- 06 Allow Users to View films
- 07 Store Viewed Films by user
- 08 Allow users to like films
- 09 Search by Title
- 10 Search by Rating
- 11 Recommendations based on viewing FinalSolutions
- 00 Overview Start Here
- 01 Connect Create table
- 02 Add records to table
- 03 Fetch Display records
- 04 Update database records
- 05 Delete records
- 06 Search by condition where clause
- 07 Search for key phrase word
- 08 Sorting in SQLite
- 09 Search return selected fields
- 10 Count no rows
- 11 Find Max Value in column
- 12 Calculate Average
- 13 Calculate SUM total
- 14 Login username password sqlite
- 00-Introduction to OOP and Classes
- 01-Setup Game Canvas
- 02-Create a Ball Class
- 03-Setup main animation loop
- 04-Make the ball move up
- 05-Create bouncing ball movement
- 06-Change Starting Direction
- 07-Right left wall collision detection
- 08-Add Pong bat paddle class
- 09-Bat movement
- 10 Bat Ball collision detection
- 11 End Game Feature if ball hits bottom
- 12 Display text game over
~ OOP,Classes,Python,Tkinter ...recreating PONG
Step 2: Create a Ball Class
Code and Challenge
Copy and paste the code below. Run it! Read the task and see if you can do it before moving on to the next challenge
"""
==========Task===============
1. Create two more ball objects (ball2, and ball3) making them different colours and at different locations to ball1
HINT: In order to do this you need to
a) Put the line: self.canvas.move(self.id,0,0) #this moves the oval to the specified location in it's own method called "move"
b) The method must call the parameters 'self', 'x' and 'y' (x and y are the x and y positions)
c) When inside the move method simply use: canvas.move(self.id,x,y)
2. Play around with the size and shape of the "ball" .....this is in the __init__ method
"""
from tkinter import *
import random
import time
class Ball: #create a ball class
def __init__(self,canvas,color): #initiliased with the variables/attributes self, canvas, and color
self.canvas=canvas #set the intiial values for the starting attributes
self.id=canvas.create_oval(30,30,50,50,fill=color) #starting default values for the ball
""" Note: x and y coordinates for top left corner and x and y coordinates for the bottom right corner, and finally the fill colour for the oval
"""
self.canvas.move(self.id,0,0) #this moves the oval to the specified location
def draw(self): #we have created the draw method but it doesn't do anything yet.
pass
tk=Tk()
tk.title("My 21st Century Pong Game")
tk.resizable(0,0)
tk.wm_attributes("-topmost",1)
canvas=Canvas(tk,bg="white",width=500,height=400,bd=0,highlightthickness=0)
canvas.pack()
tk.update()
ball1=Ball(canvas,'green') #here we are creating an object (green ball) of the class Ball
Code your solution here
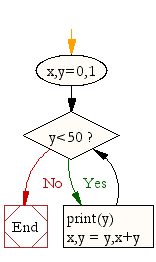
Systems Life Cycle (in a nutshell): Analyse - Design - Create - Test - Evaluate. Designing something or writing out some pseudocode before you actually write code is always a good idea! Get in to the habit of doing so! You can draw your flowchart here and screenshot it.A sample flow chart (design) for this particular challenge could look like:

Each challenge section below provides an online drawing tool where you can dynamically create flowcharts. Screenshot them into your presentation for submission.
Solutions & Answers
Answers /Solutions in the "members area" drive under: "Solve and Learn >>SOLUTIONS"Testing Table
You may want to read a little about Testing first. A teacher may go through some examples with you. Feel free to fill in the test table here, and screenshot it in to your powerpoint. Testing is absolutely essential once you have created a program!| Test No. | Description | Test Data(input) | Expected Outcome | Actual Outcome | Further Action? |
|---|---|---|---|---|---|
| 1 | |||||
| 2 | |||||
| 3 | |||||
| 4 | |||||
| 5 |
Coming soon!